This moment has been a long time coming. Â The first step I’d taken on this journey, and shown in previous posts, was to create a fractal scene piece-by-piece and then simply paste all the pieces together to create a final image. Â The image was zoom-able but did not allow the user to pan in any direction. Â I thought a good way to enable panning was to create a tile-based engine. Â That is, the scene would be divided up into equal-sized square tiles and if the user panned from the left to the right, tiles to the left of the screen boundary would appear while visible tiles near the boundary to the right would disappear. Â That seemed ok, and followed what existing tile-based game engines do (think Metroid or Super Mario Bros). Â However with engines like that the tiles used to create the final image already exist. Â For fractals, and their infinite nature, that can’t be done.
All the above lead me to create my own 2-dimensional dynamic tile engine using OpenGL ES, a programming interface for hardware-accelerated graphics on mobile devices.  For my method I create the required number of tiles (or polygons) to fill the screen (plus some buffer tiles around each edge), and then map onto each polygon an image (texture) with what the fractal would look like in that region. As the user swipes around the screen, a simple translation matrix is used to update the position of each polygon on the screen by the same amount.  If a polygon is moved off the screen, it will be translated to the opposite side of the screen with an updated texture representing that region of the fractal.  This gives the user the impression that they are panning around the fractal.
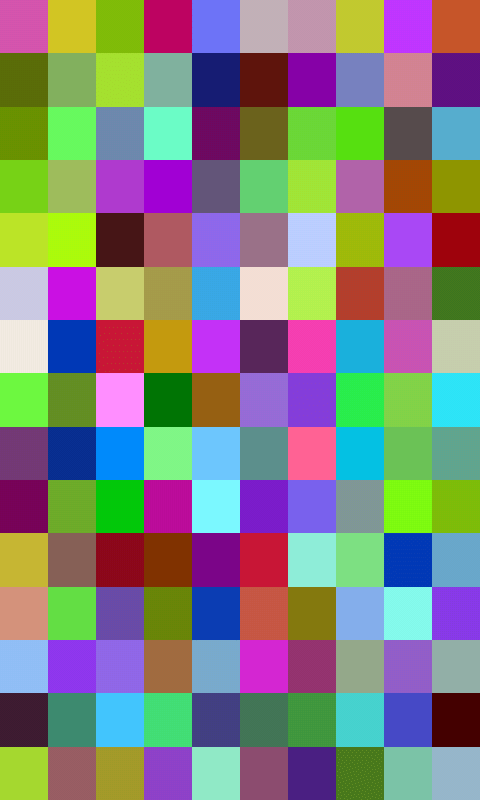
The below image represents the proof-of-concept stage of the tile engine. Â Each square is 32 by 32 pixels and is textured by a bitmap of random colour.
Although the image is 800 x 480 pixels in size (the resolution of my phone screen), the OpenGL resolution is 480 x 320 pixels, explaining why there are only ten 32 x 32 squares horizontally. Currently it runs at around 70 frames per second. As it’s not doing any of the hard maths to generate fractal imagery yet (theoretically I can just plug-in the fractal generation routines I’ve already written), more interesting times are ahead if the frame rate is to stay high. For now I’ll be working with this simple version to weed out any obvious performance bottlenecks and ensure that zooming also works as intended before creating another fractal image.
I’m curious to find other ways of achieving my goals that I’m not aware of yet. Hopefully I’ll stumble across them in my googling. Â As it stands, I really had to learn a lot about OpenGL to get this far; any previous experiences with it proved useful but completely inadequate in the end, and much swearing was done. Â C’est la vie.