Mailing Lists

Podcasts




Posted by Kristian Golding on September 10, 2023
Mailing Lists

Podcasts




Posted by Kristian Golding on July 14, 2020

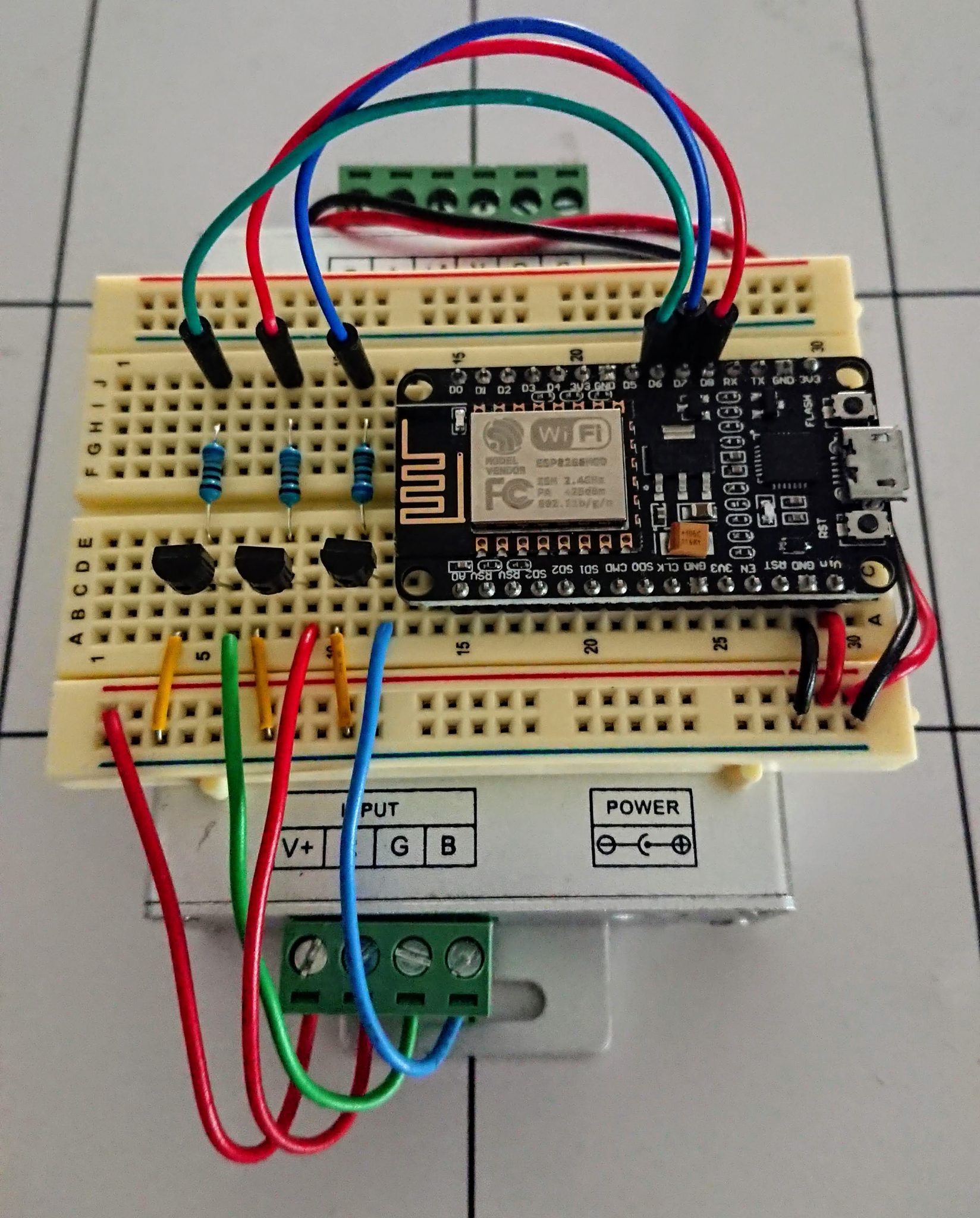
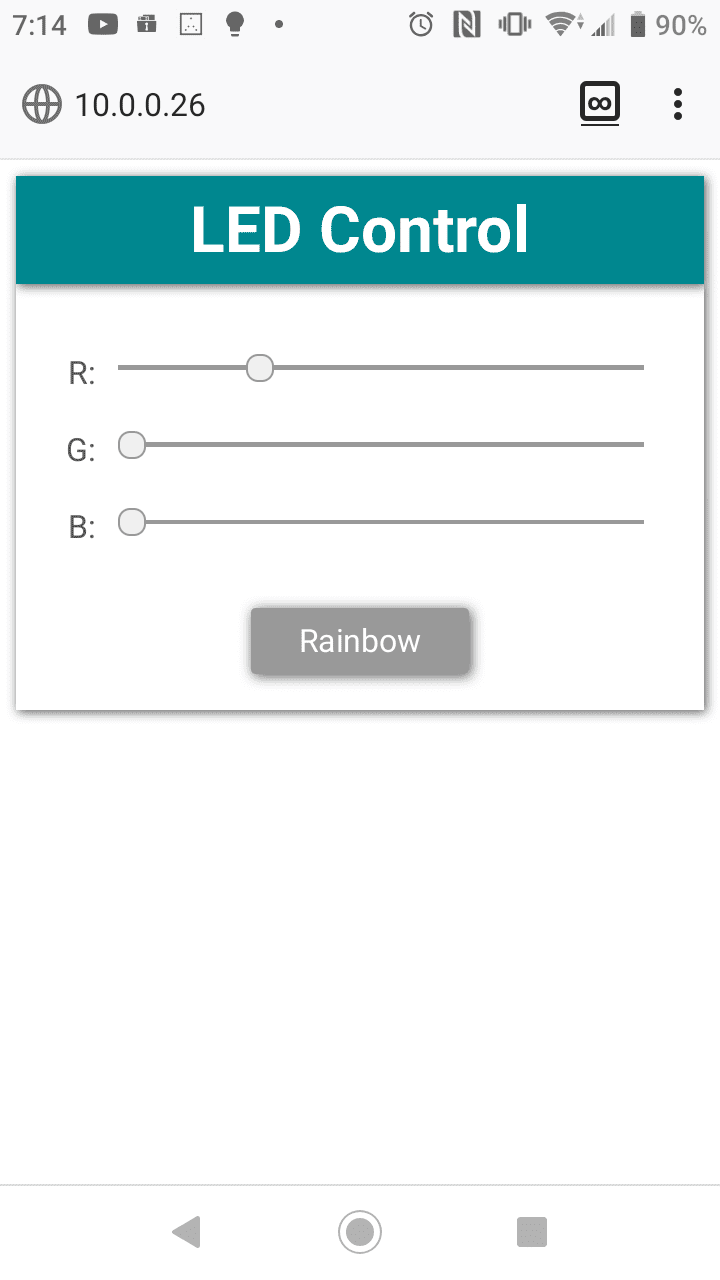
I had a sizable pile of infra-red RGB controllers that came with every RGB LED strip I’ve ever purchased. Still, one was never around when I needed it, and the transmission range was so small that I’d have to move closer to the LED strip to change the color anyway. Finally, there were really only a few unique colors – most looked the same as the next. I decided to instead replace the RGB LED PWM generator with an ESP8266 (as a NodeMCU) that I could control via a web interface from my phone.
For the code I found this excellent resource: https://tttapa.github.io/ESP8266/, in particular, I took the Chapter 14 example and made some updates to support the LittleFS file system (the only change that’s absolutely required is the SSID and password for your WiFi access point): https://github.com/daecks/ESP8266/tree/master/Examples/14.%20WebSocket/A-WebSocket_LED_control
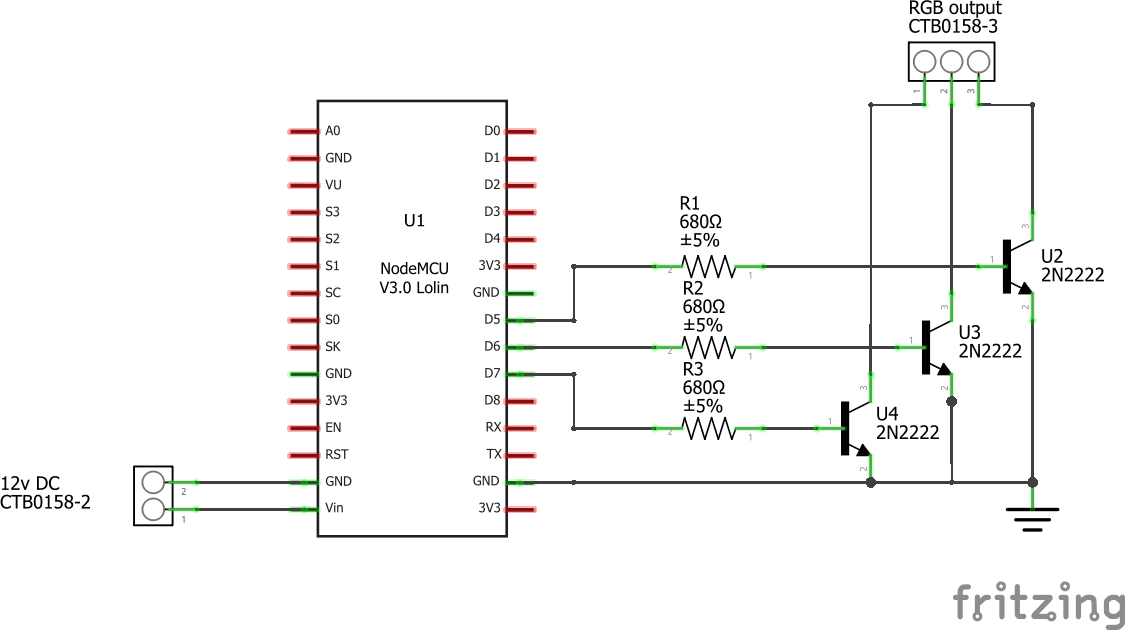
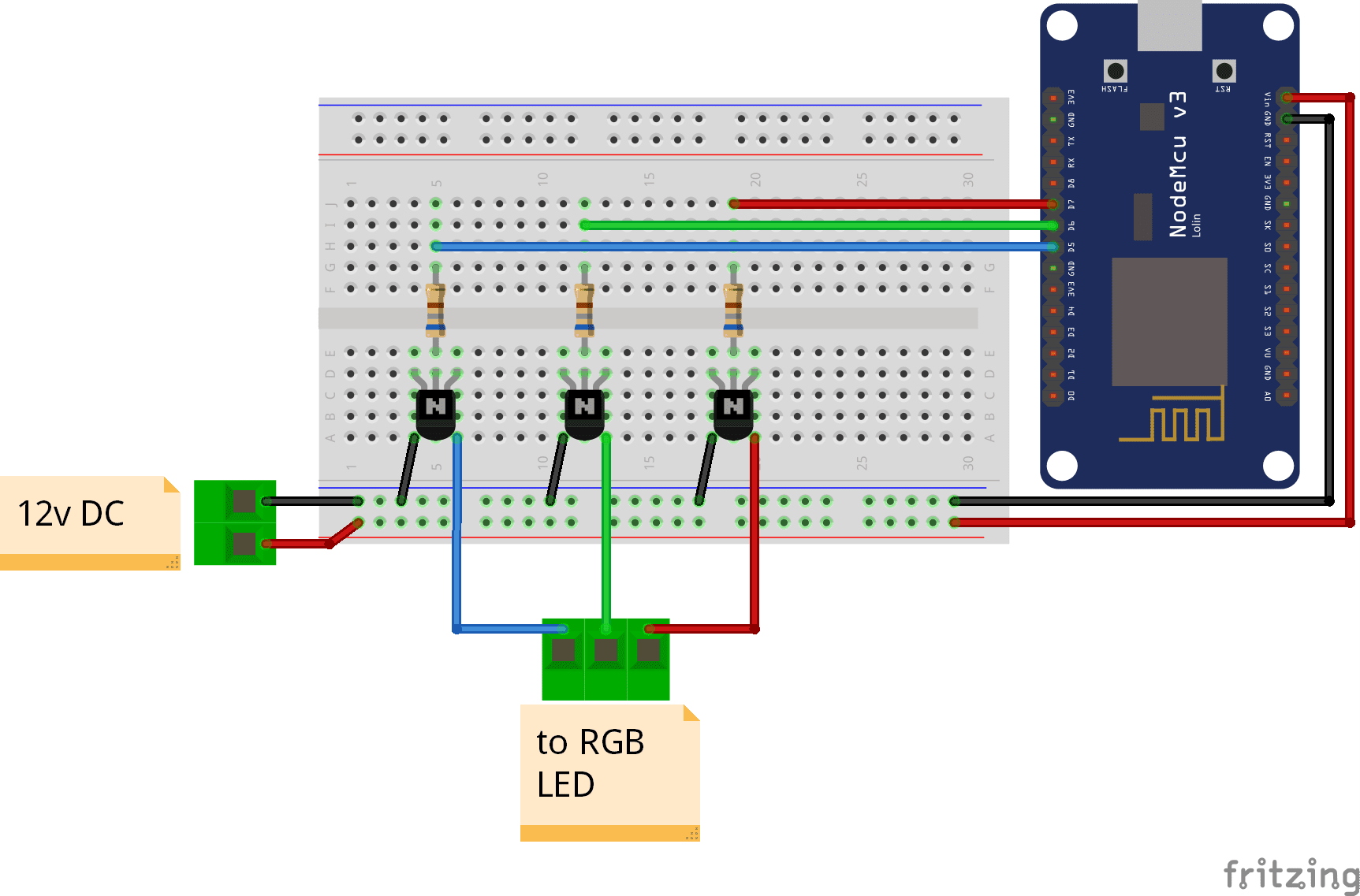
Given that I had a couple of RGB signal boosters, I did not need to use high-current MOSFET transistors to drive my 15-foot LED strips, and instead I chose to use 2N2222 NPN transistors because I have an ample amount of them. The RGB LEDs in the strips are SMD 5050s, which are rated at 60 mA per LED channel. The strips come with their own resistors, so all that’s needed is to drive the NPN transistor with the correct base current.
To have the transistor act as a PWM switch, the recommendation is to have the collector-emitter current be 15-times that of the base current, meaning my base current would be (current per LED / 15) = (60 / 15) = 4 mA, which the ESP8266 can handle (the limit is 12 mA per pin). The voltage output of a ESP8266 GPIO pin is 3.3 volts, and the voltage drop across the transistor is ~ 0.7 volts, so given this and Ohms law, I could determine the base resistor to use: V = IR, R = V/I, R = (ESP8266 voltage – transistor drop)/ 4mA = (3.3 – 0.7/ 0.004) = 650 Ohms. The closest resistance value to this is 680 Ohms, so I went with that.




References
Posted by Kristian Golding on November 13, 2019
I purchased the Kindle edition of this book: https://www.amazon.com/Embedded-Programming-Android-Bringing-Scratch-ebook/dp/B013IQGX3A
and since I’m going through the book in 2019, there are a few gaps to bridge.  The first was creating an emulator. I did this via command line, and step 1 was to get a basic Android SDK downloaded. I use Vagrant/Virtualbox for my development, so this was used to set up the SDK
put this here
Once that’s done, I need to configure my emulator to use Android API 15. To get an idea of what I can install, I use the sdkmanager tool to list all the available options:
$ANDROID_HOME/tools/bin/sdkmanager --list
Which gives a bunch of output, but I’m only interested in the android-15 results:
system-images;android-15;default;armeabi-v7a | 5 | ARM EABI v7a System Image system-images;android-15;default;x86 | 5 | Intel x86 Atom System Image system-images;android-15;google_apis;armeabi-v7a | 6 | Google APIs ARM EABI v7a System Image system-images;android-15;google_apis;x86 | 6 | Google APIs Intel x86 Atom System Image
The book says we’ll be developing for arm, and I don’t think I’ll need Google APIs, so Ihoose the armeabi-v7a. I don’t know how this is all going to fly in Virtualbox either, so I yolo by running the following command and accepting license with “y”.
$ANDROID_HOME/tools/bin/sdkmanager "system-images;android-15;default;armeabi-v7a"
Cool.  Now to create an emulator image, right? I don’t have any idea of how to configure it via command line, but I’ll try and feel my way through:
$ANDROID_HOME/tools/bin/avdmanager create avd --name mytestavd --abi default/armeabi-v7a --package "system-images;android-15;default;armeabi-v7a"
Which results in “Error: “emulator” package must be installed!”
Ok, let’s install that (and wait!):
$ANDROID_HOME/tools/bin/sdkmanager emulatorAnd then I try re-running the command to create the avd, this time successfully. I answer “no” to creating a custom hardware profile, as I answered “yes” the first time and didn’t know what to answer for some of the questions. I believe I can play around with this at a later time. Now where did that go?  Find out with this command:
$ANDROID_HOME/tools/bin/avdmanager list avd
Output:
Available Android Virtual Devices:
Name: mytestavd
Path: /home/vagrant/.android/avd/mytestavd.avd
Target:
Based on: Android 4.0.3 (IceCreamSandwich) Tag/ABI: default/armeabi-v7a
So, it seems like we may have some basic steps done. More will be done in a part 2 of this post, hopefully in the New Year.
Posted by Kristian Golding on August 5, 2018
I had a need to run a PHP-capable web server on my Vagrant box to locally test some Javascript that queried a database via PHP, and then presented that via Google Charts. This Docker image suited that use case just fine. Replace <full path to location you want as root> as appropriate:
sudo docker run --name web-server -p 127.0.0.1:80:80 -v /opt/mysql:/var/lib/mysql -v <full path to location you want as root>:/web -d osws/php-web-server